Work with Trellix
Senior UX Architect, 2022–2024

Trellix XConsole





As Trellix formed, my team worked to solve the management and remediation problems felt by companies with too many alerts, threats, and response tasks to be completed by their staff.
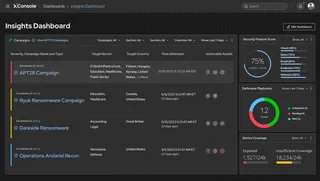
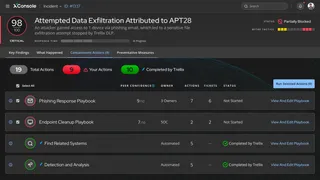
What emerged was Trellix XConsole, a new XDR UI. Previewed first in 2022, I worked with designers, engineers, and PMs from across product lines to bring the right alerts, a timeline of events, and suggested automated remediation steps directly to the admin.
Watch the demo on YouTubeWork with McAfee
Principal Software Design Engineer, 2009–2022

Living Style Guide




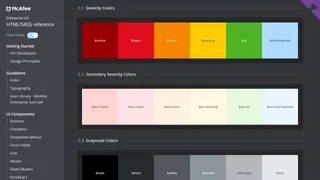
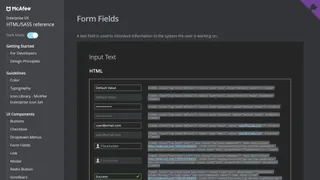
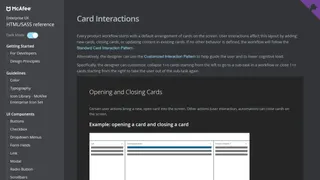
In 2016, I helmed the development of an enterprise-wide style guide, a collaborative effort between UX and engineering, aimed at unifying our products. Teaming up with folks, like me, who enjoy straddling the line between designer and developer, we crafted McAfee’s first Living Style Guide. With it, we facilitated the adoption of cohesive elements such as colors, fonts, icons, and components across teams and projects.
I learned how to effectively advocate for and nurture the growth of a design system. We began with straightforward integrations, introducing design tokens for fundamental elements like color and spacing. Next, we provided HTML and CSS-based components to easily integrate with existing frameworks. Ultimately, we created Angular-based components to accommodate evolving project needs.
McAfee Voyager

Reach out if you’d like to discuss more about the process and what I learned.
Statusboard


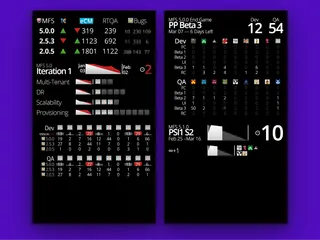
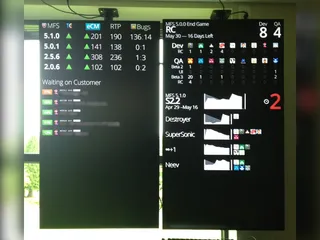
In my front-end developer role at McAfee, I worked closely with the McAfee Design Studio, but spent the bulk of my time implementing features—and I missed the design work. I saw a need to more easily understand my team’s current progress, so I designed and built a statusboard to see burndowns during work sprints, track bug assignments, and monitor build system status.
Following our team’s success, it went on to be used by teams across McAfee. I was able to design in-browser, learn Node.js along with a ton of enterprise app APIs, get immediate feedback from colleagues, and scratch that itch to design.
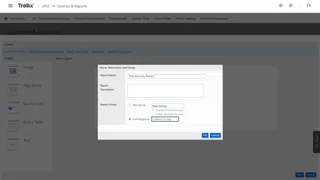
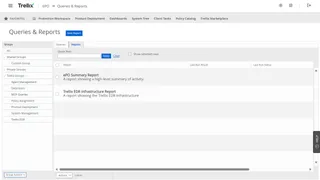
ePO Report Editor



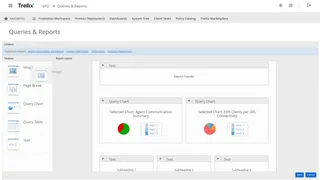
In 2009, I joined McAfee and dove headfirst into enterprise security management reporting. The team was gearing up to expand McAfee ePO’s reporting capability and I led the front-end implementation. Working with a dedicated design team, we employed paper prototyping with users to discover the best interaction model and extended the existing interface guidelines to include our new drag n’ drop model. With a seasoned back-end team, I implemented the design, allowing for custom charts, tables, images, and dynamic text. While the style has aged, functionally it remains solid and continues to serve customers.
Work with Art Institute of Portland
Adjunct Professor, 2008–2013

Beginner to Advanced JavaScript Classes


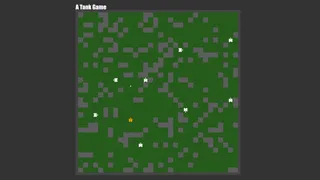
During my time as an adjunct professor at the Art Institute of Portland, I re-imagined and tuaght the JavaScript curriculum. The focus of the new curriculum was to empower students in the Web Design & Interactive Media major to understand JavaScript as a language (including its faults), how it enhanced HTML & CSS, and finally how it could power an entire web application, front to back. For the 400-level class, I showed students how to use Git and GitHub so they could collaborate on the curriculum and projects. For posterity, I’ve left a public archive of the final WDIM 493J class on GitHub, including a multiplayer tank game where each student implemented their own game client to interact with the game server.
View the WDIM 493J Curriculum on GitHub View Oily T-Zone: A Tank Game on GitHubAdditional Projects
WoW Addon Developer & General Nerd, 1986–Present
World of Warcraft UI Addons
-
 Bonus XP
Bonus XP
Find your Bonus XP percentage and see which buffs and equipment are contributing to the bonus.
-
 Iconer
Iconer
Configure any of eight raid icons to the BattleTag of your friends and assign them no matter which character they're playing.
-
 Keystroke Launcher Resurrected
Keystroke Launcher Resurrected
Search and use mou
-
 KUI_FriendHighlight
KUI_FriendHighlight
Add an icon next to your friends and guildmates' nameplates with this plugin for KuiNameplates.
-
 Mini Map Line
Mini Map Line
Add a line to the minimap pointing in your current direction.
-
 Todo
Todo
Track your daily, weekly, midweekly, and long-term goals using categories and profiles.
Whoa! You made it all the way down here. Download a copy of my resumé!